반응형

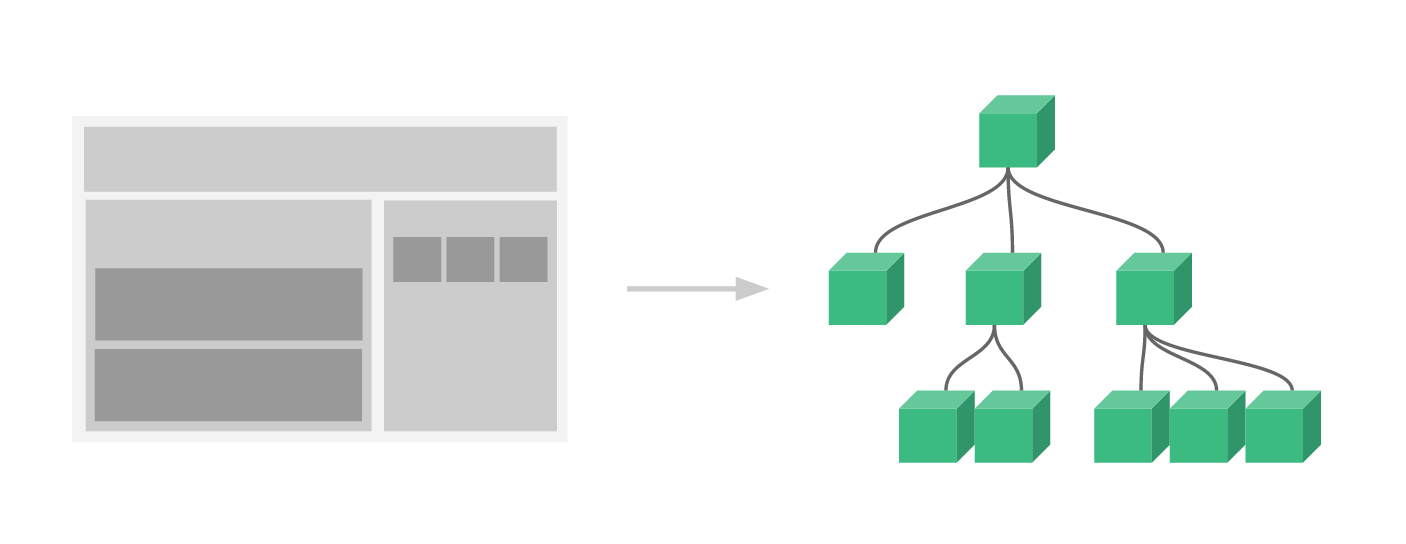
컴포넌트란 화면을 영역별로 구분하고 개발할 수 있는 뷰의 기능이다.
컴포넌트 단위로 화면을 개발하게 되면 특정 영역을 여러 페이지에서 사용하게 될 때 특정한 컴포넌트를 가져와서 사용하면 되기 때문에 재사용성이 올라가고 효율이 올라간다.
1. 전역 컴포넌트
<div id="app">
<app-header></app-header> <!-- 컴포넌트를 생성하면 컴포넌트 태그를 써서 적용한다. -->
<app-content></app-content>
</div>
<!-- 적용 후
<div id="app">
<h1>Header</h1>
<div>Content</div>
</div>
-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// Vue.component('컴포넌트 이름', 컴포넌트 내용);
// 전역 컴포넌트
Vue.component('app-header', {
template: '<h1>Header</h1>',
});
Vue.component('app-content', {
template: '<div>Content</div>',
});
new Vue({
el: '#app',
});
</script>
위와 같은 소스를 Vue 개발자 도구에서 확인해보면
<Root>
<app-header>
<app-content>
위와 같이 생성된다.
(인스턴스를 생성하면 기본적으로 <Root> 컴포넌트가 만들어진다.)
위 방법은 전역 컴포넌트를 등록하는 방법이고 실 서비스에서는 주로 지역 컴포넌트를 사용하게 된다.
2. 지역 컴포넌트
<div id="app">
<app-footer></app-footer>
</div>
<!-- 적용 후
<div id="app">
<footer>Footer</footer>
</div>
-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
// 지역 컴포넌트
components: {
// '키(컴포넌트 이름)' : 값(컴포넌트 내용)
'app-footer' : {
template: '<footer>Footer</footer>'
}
},
});
</script>
3. 전역 컴포넌트, 지역 컴포넌트의 차이
- 지역 컴포넌트는 components 속성에 있는 컴포넌트들을 통해 해당 페이지를 봤을 때 어떤 컴포넌트들이 연결이 되어있는지 명시적으로 확인이 수월하다. (일반적으로는 지역 컴포넌트 사용)
- 전역 컴포넌트는 플러그인이나 라이브러리와 같이 전역으로 사용해야하는 컴포넌트만 등록해서 사용한다.
참고
인프런 'Vue.js 시작하기 - Age of Vue.js' 강좌
반응형
'Frontend > Vue.js, React' 카테고리의 다른 글
| [vue 2 기초] 라우터 (1) | 2023.11.06 |
|---|---|
| [vue 2 기초] 컴포넌트 통신(props, event emit) (1) | 2023.11.04 |
| [Vue 2 기초] 인스턴스 (0) | 2023.11.03 |
| Vue.js 란? (0) | 2023.11.03 |
| SPA 란? (0) | 2020.04.20 |