Internet Explorer(IE), Chrome, FireFox, Safari, Opera 등 많은 브라우저가 존재한다.
이렇게 많은 브라우저들이 사용자들에게 페이지나 콘텐츠들을 어떻게 보여주는 지에 대해
알아보려고 한다.
1. 브라우저의 주요 기능
브라우저는 사용자가 URI에 입력하고 요청(request)한 내용을 보여준다.
그리고 브라우저는 HTML과 CSS 기본 명세에 따라 각 파일을 해석하고 표시하는데
이 명세는 웹 표준화 기구인 W3C의 기준을 따른다.
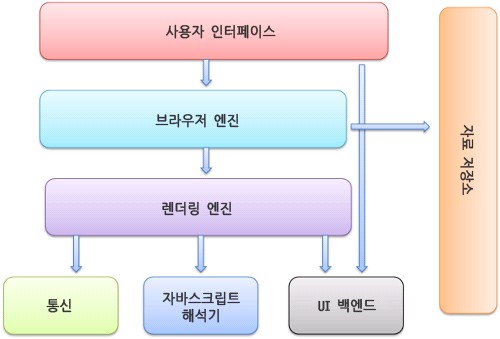
2. 브라우저의 기본구조
브라우저 렌더링을 알아보기 전 먼저 브라우저의 기본 구조에 대해 알아봐야한다.
1. 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지 창을 제외한 나머지 부분.
2. 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이에서 동작을 제어.
3. 렌더링 엔진 : HTML을 요청하면 HTML, CSS를 파싱하여 화면에 나타내는 등의 사용자가 요청한 내용을 표시.
4. 통신 : HTTP 요청과 같은 네트워크 호출에 사용.
5. UI 백엔드 : 콤보 박스와 창 같이 기본적인 장치를 그림.
6. 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행.
7. 자료 저장소 : 쿠키를 비롯한 모든 종류의 자원 및 자료를 하드 디스크에 저장할 수 있는 저장소이다.
*크롬(chrome)은 대부분의 브라우저와 달리 각 탭별로 독립된 프로세스로 처리된다

3. 렌더링 엔진 동작 과정
앞서 살펴본바와 같이 렌더링 엔진은
사용자에게 요청 받은 내용을 브라우저에 표시하는 역할을 한다.
렌더링 엔진은 크게
웹킷(Webkit) 엔진과 게코(Gecko) 엔진이 있는데
웹킷은 사파리와 크롬, 게코는 파이어폭스 브라우저에서 사용된다.
(*크롬의 경우 웹킷에서 블링크(Blink) 엔진으로 변경되었다.)
렌더링 엔진의 동작 순서를 살펴보자면

1. DOM 트리 구축을 위한 HTML 파싱
서버로 부터 HTML 문서를 받아서 파싱하고 컨텐츠 트리 내부에서 태그를 DOM 노드로 변환한다.
그리고 CSS 파일도 받아서 CSSOM(CSS Object Model)로 변환한다.
그 후에 DOM Tree와 CSSOM Tree를 이용하여 렌더 트리라는 또 다른 트리를 생성한다.
2. 렌더 트리 구축(생성)
HTML과 CSS를 파싱해서 만들어진 렌더 트리는 색상 또는 면적 등의
시각적 속성이 있는 사각형을 포함하고 있고 정해진 순서대로 렌더링하게 된다.
순수한 요소들의 구조와 텍스트만 존재하는 DOM Tree와는 다르게 렌더 트리(Render Tree)에는 스타일 정보가 설정되어 있고
실제 화면에 표현되는 노드들로만 구성이 된다.

* 실제 화면에 표현되는 노드들로만 구성이 된다는 말은 display:none 속성이 설정된 노드와 같이 어떠한 공간도 차지하지 않고 보여지지 않는 노드들은 렌더 트리에서 제외된다는 것을 말한다.
(단, visibility:hidden 과 같이 공간은 차지하지만 내용만 숨겨줄 경우 렌더 트리를 그릴 때 포함이 된다.)
3. 렌더 트리 배치(Layout)
렌더 트리 구축이 끝난 뒤에 렌더 트리 배치가 시작되는데
이것은 브라우저의 뷰포트(Viewport) 내에서 각 노드를 정확한 위치에 표시되는 것을 의미한다.
4. 렌더 트리 그리기(Paint)
배치가 완료된 렌더 트리를 UI 백엔드에서 각 노드를 가로지르며 그리기 작업을 진행한다.
이전 단계에서 요소들의 위치나 크기, 스타일 계산이 완료된 렌더 트리를 이용해
실제 픽셀 값을 채워넣게 된다.
이 때, 텍스트, 색, 이미지, 그림자 효과 등이 모두 처리된다.
그리고 처리해야 하는 스타일이 복잡할수록 paint 과정에서 소요되는 시간은 늘어난다.
예를 들어, 단순히 color값을 변경하는 속성보다 text-shadow나 그라데이션 효과가
painting 과정이 더 오래 걸린다.
위와 같은 과정을 진행하면서
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 최대한 빠르게 내용을 표시하게 되는데
모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다.
네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에
받은 내용의 일부를 화면에 먼저 표시한다.
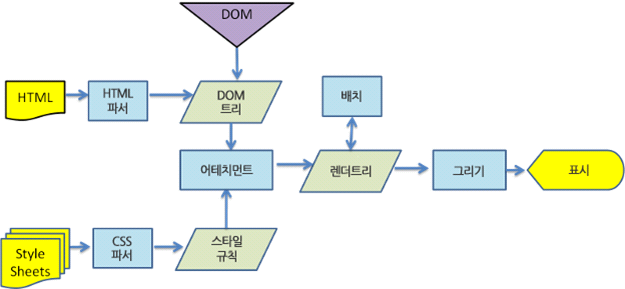
- webkit의 동작 과정

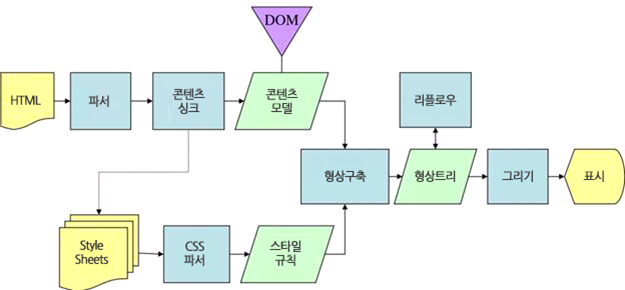
- Gecko의 동작 과정

Webkit(웹킷)과 Gecko(게코)에서 사용하는 용어들은 조금씩 다르지만
동작 과정은 기본적으로 동일하다.
- Webkit은 시각적으로 처리되는 렌더를 렌더트리라고 표현하고 각 요소를 렌더 객체로 표현
- Gecko는 형상 트리라고 표현하고 각 요소를 형상이라고 지칭한다.
- Webkit에서는 요소를 배치하는데 배치라는 용어를 사용하지만
- Gecko는 리플로우 라는 용어를 사용한다.
- Webkit은 HTML과 CSS를 각각 파싱한 자료를 합쳐서 렌더 트리를 생성하는 작업을 어테치먼트라고 표현
- Gecko는 형상 구축이라 표현한다.
- Webkit은 HTML과 Stylesheet를 처음부터 분리하여 작업
- Gecko는 HTML을 최초로 호출하고 콘텐츠 싱크 과정을 두어 Stylesheet를 분리해서 작업한다.
* 위의 과정의 차이는 DOM 요소를 생성하는 과정으로 크게 의미있는 차이라고 보지 않는다.
참고
https://d2.naver.com/helloworld/59361
'Frontend > Web' 카테고리의 다른 글
| SEO(검색 엔진 최적화)란? (0) | 2020.04.21 |
|---|---|
| 웹해상도 (물리픽셀, 논리픽셀, 고밀도 해상도, PPI) (0) | 2020.04.21 |
| 브라우저 렌더링 성능 최적화 (2) | 2020.04.16 |
| XML과 HTML (0) | 2020.04.14 |
| URI vs URL 비교 (0) | 2020.04.10 |