Meta (메타) 태그에 사용할 수 있는 속성은 4가지가 있다.
- http-equiv
웹 브라우저가 서버에 명령을 내리는 속성이다.
해당 속성이 명시되어 있으면 반드시 content 속성도 함께 명시되어야한다.
● http-equiv 속성의 주요 속성 값
| 속성 값 | 설명 |
| content-language |
문서 컨텐츠들의 언어를 명시한다. *해당 속성값은 적절하지 않은 속성값으로, <html> 속성의 lang 속성으로 대체해서 사용해야한다.
ex) <html lang="ko"> |
| content-type | 문서의 인코딩 선언을 명시한다. |
| default-style |
우선 적용할 스타일을 명시한다. 해당 속성 값을 적용하려면 우선시 하려는 스타일 값(<link>)의 title값과 해당 메타 태그의 content="" 의 값을 일치 시켜야한다.
ex) <meta http-equiv="default-style" content="important style"> <link rel="stylesheet" href="..." title="important style"> |
| refresh |
시간을 지정해 해당 문서 자체를 새로고침 하거나 다른 페이지로 새로고침을 한다. content="" 안의 숫자는 초 단위를 나타낸다.
ex) - 문서 자체 새로고침 (5분 마다) : <meta http-equiv="refresh" content="300"> - 다른 페이지로 새로고침 : <meta http-equiv="refresh" content="300; url=index2.html"> |
| x-ua-compatible |
익스플로어(ie)로 문서를 접근시 어떤 버전으로 렌더링을 할지 정하는 호환성을 위해 사용된다. content="" 안에 ie=8 라고 입력하면 ie8 버전의 렌더링 방식으로 문서가 열린다. 보통은 ie=edge를 사용한다. (최신버전)
ex) <meta http-equiv="X-UA-Compatible" content="IE=Edge"> |
- charset
문자 인코딩을 선언하는 속성이다. (문자 인코딩은 대소문자 구문없이 사용한다.)
HTML4.01 : <meta http-equiv="content-type" content="text/html; charset=문자인코딩">
HTML5 : <meta charset="문자인코딩">문자 인코딩의 경우 'euc-kr', 'iso-8859' 등의 여러 코드가 있지만
기본적인 인코딩 방식은 'utf-8'을 사용한다.
- content
meta 태그의 내용을 나타내는 속성이다.
http-equiv 속성과 name 속성과 함께 사용된다.
- name
meta 태그가 어떤 정보나 내용을 담고있는지 나타내는 속성이다. (메타 데이터의 이름을 명시)
반드시 content 속성과 함께 명시되어야 한다.
● name 속성의 주요 속성 값
| 속성 값 | 설명 |
| application-name |
웹 페이지가 나타내는 웹 어플리케이션의 이름을 나타낸다. (모바일에서 '홈 화면에 추가' 기능을 사용할 때의 저장되는 이름을 정의한다.)
ex) <meta name="application-name" content="app name"> |
| author |
문서의 작성자를 나타낸다. (필수 항목은 아니며 검색 엔진 최적화(SEO)와 관련은 없다.) |
| ★description |
문서에 대한 설명을 나타낸다. (검색 엔진 최적화(SEO)에는 큰 영향을 주지 않는다는 의견이 있지만 구글에서 검색을 했을 때, 검색 결과에 표시되는 설명 영역이 해당 태그의 content="" 값이다. 그렇기 때문에 페이지 설명을 위해서라도 올바른 내용을 작성하는 것은 중요하다.) |
| generator | 문서를 작성할 때 사용한 도구(소프트웨어)를 나타낸다. |
| keywords |
문서와 관련된 키워드를 나타낸다. (예전엔 키워드 값을 검색 엔진에서 많이 고려를 했으나 최근에는 키워드 값을 고려하지 않는다.) |
| viewport |
문서를 화면에 어떻게 표시할 지에 대해 정의한다. 모바일이나 태블릿 브라우저에서 화면의 크기를 조정하거나 확대율을 조정할 수 있다.
ex) <meta name="viewport" content="width=device-width, initial-scale=1.0"> |

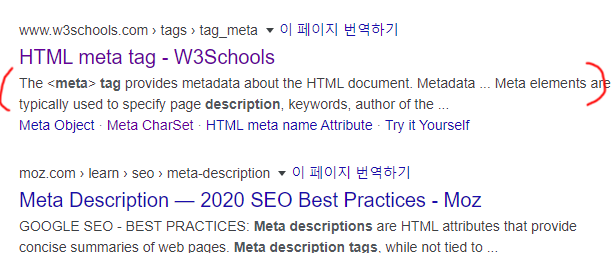
★ description 속성 값의 content="" 값이 위의 표시된 영역처럼 구글 검색 결과에 노출된다
참고 사이트
- https://html.spec.whatwg.org/multipage/semantics.html#the-meta-element
- https://myseolabo.com/seo/meta-tag/
'Frontend > HTML' 카테고리의 다른 글
| [html 태그] ol, ul 태그 (목록 태그) (0) | 2020.03.24 |
|---|---|
| [html 태그] a태그 (0) | 2020.03.06 |
| HTML5 - Content Model (콘텐츠 모델) (0) | 2020.02.12 |
| HTML inline(인라인) vs block(블록) 요소 (0) | 2020.02.11 |
| HTML 5이란? (0) | 2020.02.10 |