자바스크립트를 이용해서 작업을 하게 될 경우에
html 요소의 높이나 너비를 구해야 할 경우가 많이 있다.
높이나 너비를 구해야할 때 고려해야할 점이 있다면
내가 구하는 높, 너비가 padding이나 border의 값이 포함된 값인지 아닌지를 고려해서
아래의 프로퍼티들을 구분하여 사용할 수 있다.
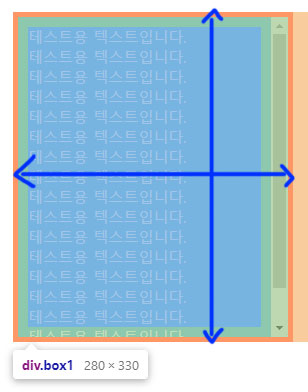
1. offsetWidth, offsetHeight
높이와 너비를 구할 때 가장 많이 쓰이는 속성으로
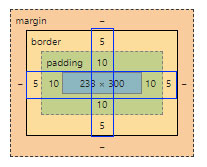
padding, border 값을 포함한 컨텐츠의 높이를 가져온다. (margin은 포함하지 않는다.)
<style>
.box1{
padding:10px;
border:5px solid red;
width:250px;
height:300px;
background:skyblue;
overflow:auto;
color:#fff;
}
</style>
<div class="box1">
<p>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.
</p>
</div>
<script>
const box = document.querySelector('.box1');
console.log(box.offsetWidth, box.offsetHeight);
// 280 330 출력
</script>

위의 예시와 같이 border padding값과 내부 컨텐츠 높, 너비를 포함한 값이 콘솔창에 출력된다.
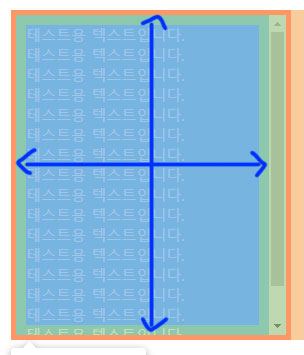
2. clientWidth, clientHeight
1번에서 소개한 offsetWidth, offsetHeight와 다르게 border 값은 포함하지 않는다.
즉, 컨텐츠 높, 너비과 padding 값만 적용해서 값을 계산한다.
<style>
.box1{
padding:10px;
border:5px solid red;
width:250px;
height:300px;
background:skyblue;
overflow:auto;
color:#fff;
}
</style>
<div class="box1">
<p>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.
</p>
</div>
<script>
const box = document.querySelector('.box1');
console.log(box.clientWidth, box.clientHeight);
// 253 320 출력
</script>

높이의 경우 offsetHeight값에서 border 위 아래 5px씩을 뺀 320이 출력이 되었지만
너비의 경우 border 5px씩 즉, 10px이 빠진 270px이 아닌 253이 출력되었다.
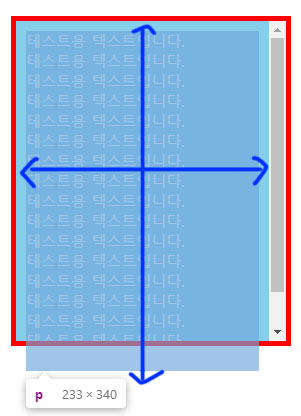
이유는 가로 영역에 있는 스크롤의 크기를
clientWidth 값이 계산하지 않았기 때문이다.
스크롤이 생기면 해당 스크롤의 크기를 뺀 나머지 영역이 너비나 높이 값이 되기 때문에
내가 .box1에 적용시킨 width:250px 값은 실제론 스크롤의 크기를 제외한 233px만 값이 적용이 된 것이다.
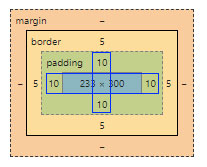
3. scrollWidth, scrollHeight
컨텐츠 안에 숨겨진 스크롤 영역까지 계산한다.
그리고 padding값을 포함한다.
예시를 보면 이해할 수 있다.
<style>
.box1{
padding:10px;
border:5px solid red;
width:250px;
height:300px;
background:skyblue;
overflow:auto;
color:#fff;
}
</style>
<div class="box1">
<p>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.<br>
테스트용 텍스트입니다.
</p>
</div>
<script>
const box = document.querySelector('.box1');
console.log(box.scrollWidth, box.scrollHeight);
// 253 360 출력
</script>
scrollWidth값은 clientWidth 값과 동일하게 스크롤바와 border를 제외한 너비값이 들어갔고
scrollHeight의 경우 .box1 안에 있는 p태그의 총 영역까지 계산하여
360이 출력되었다.
위의 예시들 처럼
내가 단순 영역에 border를 포함하고 싶다면 offsetWidth, offsetHeight,
단순 영역에 border를 포함하지 않고 스크롤바의 크기도 고려할 필요가 없을 때는 clientWidth, clientHeight,
영역 내부의 컨텐츠 크기까지 (총 스크롤 크기) 고려해야 한다면 scrollWidth, scrollHeight 값을 사용하면 될 것이다.
'Frontend > Javascript' 카테고리의 다른 글
| Javascript (자바스크립트) 활용 - 팝업(popup) 구현 (0) | 2021.12.30 |
|---|---|
| Javascript (자바스크립트) 활용 - 스크롤시 고정되는 영역 만들기 (0) | 2021.06.24 |
| Javascript (자바스크립트) 활용 - 탭 메뉴(tab menu) 구현 (3) | 2021.04.17 |
| Javascript (자바스크립트) - 요소 찾기 (querySelector, querySelectorAll) (0) | 2020.10.12 |
| Javascript (자바스크립트) - 변수 선언 (var, let, const) (0) | 2020.06.03 |