처음 마크업을 시작하고 어느정도 내가 원하는 화면을 디자인과 같이 구현할 수 있게 되었을 때부터,
단순한 코드 작성에 의미를 두는 것이 아닌 효율적인 코딩을 하기위해 노력하기 시작했다.
단순히 효율적인 레이아웃을 짜고 반복되는 css를 최소화 하는 등의 운용상의 효율이 아닌
내가 만든 마크업 페이지를 장애인, 비장애인 모두가 보다 쉽게 사용할 수 있도록 접근성을 고려한 코딩을 하는 것에 대한 고려가 필요하단 생각을 했다.
오늘은 웹 접근성을 고려하여 마크업을 하기 위한 방법 중 인식의 용이성이라는 주제 중 대체 텍스트에 대한 내용으로 포스팅을 하려한다.
(포스팅 내용은 한국형웹콘텐츠접근성지침2.1을 기준으로 작성하였다.)
1. 인식의 용이성
인식의 용이성은 사용자의 장애 유무를 떠나 모든 사용자가 페이지에 노출되는 컨턴체들을 동등하게 이용할 수 있게 작업 하는 것을 말한다.
인식의 용이성에는 크게 3개의 지침이 있다.
- 대체 텍스트
- 멀티미디어 대체 수단
- 명료성
2. 대체 텍스트 특징
비장애인의 경우 일반적인 웹 서핑을 할 때,
페이지에 있는 이미지를 한 눈에 알아보고 어떤 이미지인지, 뭘 나타내는 지를 바로 파악할 수 있지만
장애를 가진 이용자의 경우 '스크린 리더' 라는 프로그램을 이용해서 이미지에 대한 설명을 귀로 듣게 된다.
그렇기 때문에 이미지의 용도나 성격을 설명할 수 있는 대체 텍스트를 작업자가 따로 넣지 않는다면
장애를 가진 사용자들은 그 이미지가 어떤 이미지인지 전혀 알 방법이 없다.
때문에 이미지가 정보의 주를 이루는 페이지의 경우는 대부분의 정보를 습득할 수 없게된다.
대체 텍스트를 작성할 때 유의해야할 점은 다음과 같다.
1. 대체 텍스트는 간단하고 명료하게 제공되어야 한다.
2. 이미지를 클릭하면 링크가 이동하거나 이미지를 이용한 버튼의 경우 링크이동, 클릭 이벤트 등의 용도가 분명하기 때문에 해당 이미지를 클릭하면 어떤 기능이 나타나는지에 대한 설명을 대체 텍스트로 제공 해야한다.
<!-- QR코드 이미지 링크 -->
<a href="QRCode.com">
<img src="qr.jpg" alt="QRcode.com으로 이동하는 QR코드">
</a>
<!-- 더보기 버튼 -->
<button type="button>
<img src="more.png" alt="쇼핑 아이템 더보기">
</button>위의 예시와 같이 QR코드 이미지를 클릭하면 QR코드를 인증할 수 있는 페이지로 이동한다고 했을 때
해당 이미지가 어떤 페이지로 이동이 되는지에 대해 alt="" 대체 텍스트를 통해 설명하고 있다.
그리고 일반적인 이벤트 버튼의 경우에도
단순히 이미지 설명을 '더보기'에서 끝내는 것이 아닌 해당 이미지 버튼을 누르면 어떤 영역이 더보기가 되는지에 대해 명확하게 표기할 필요가 있다.
3. 의미있는 배경 이미지의 경우 이미지에 대한 정보를 제공해야한다.

위와 같이 배경 이미지 안에 텍스트가 들어가 있는 경우
<img src="banner.jpg" alt="코로나19 나의 백신 예방접종 장소는?">img태그의 alt 속성에 이미지에 들어가 있는 텍스트 정보를 명시해줘야한다.
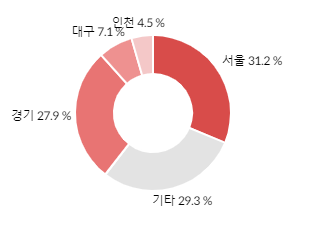
4. 데이터 차트와 같이 내용이 복잡한 이미지나 컨텐츠의 경우에 사용자가 해당 내용을 파악할 수 있도록 충분한 대체 텍스트가 제공 되어야한다.

위와 같은 그래프 이지미가 있다고 했을 때
<img src="graph.png" alt="코로나 확진환자 지역별 비율 그래프 서울 31.2%, 기타 29.3%, 경기 27.9%, 대구 7.1%, 인천 4.5%">alt 속성 값에 차트와 관련된 데이터 내용을 명시해줘야한다.
3. 대체 텍스트를 제공하지 않거나 제한적으로 제공하는 경우
접근성을 위해 대체 텍스트의 사용은 필수이다.
하지만 무분별한 대체 텍스트의 사용은 페이지 이용을 어지럽게 만들 수 있기 때문에
대체 텍스트를 제공하지 않아도 되는 경우나 아주 제한적으로만 간략하게 제공해도 되는 경우에 대해서도
알아둘 필요가 있다.
1. 수화 동영상과 같이 이미 해당 컨텐츠의 역할이 대체 콘텐츠의 역할을 하는 경우 별도의 텍스트를 제공해줄 필요가 없다.
2. 생방송과 같이 지속적으로 예측할 수 없는 내용의 변화가 있는 컨텐츠라면 하나하나 대체 텍스트를 제공하기 어렵기 때문에 간략하게 어떤 주제를 가진 방송인지 정도의 용도를 설명해주면 된다.
또한 색맹검사, 청각검사, 시력검사, 받아쓰기 등 검사 및 시험의 경우도 간략한 대체 텍스트로 용도를 설명해주면 된다.
3. 악기의 연주나 미술품 등의 시각적 예술 작품의 경우에도 해당 콘텐츠의 주제나 간단한 용도에 대한 대체 텍스트만 제공한다.
4. 특별한 의미가 없는 단순 이미지의 경우 대체 텍스트를 제공하지 않는다.
참고
https://accessibility.naver.com/acc/guide_01
'Frontend > Web' 카테고리의 다른 글
| 유튜브(Youtube) 썸네일 이미지 가져오기 (상하 여백 있게/없게) (0) | 2022.03.04 |
|---|---|
| [웹접근성] 스킵 네비게이션 (skip navigation) (1) | 2021.12.31 |
| WAI-ARIA 접근성2. 영역에 대한 설명, 레이블 (aria-label, aria-labelledby) (0) | 2021.03.27 |
| WAI-ARIA 접근성1. 소개 및 주의사항, 태그별 role의 사용 (0) | 2021.03.20 |
| 크로스 브라우징이란? (0) | 2020.09.12 |