웹 페이지 개발을 하면서 유튜브 영상을 가져와서 페이지에서 뿌려주는 경우가 종종 있다.
그리고 영상을 직접 가져오진 않더라도 썸네일을 가져와서 영상 url과 연결을 시켜줄 때가 있다.
1. 유튜브 주소에 따른 썸네일 가져오기
유튜브 영상의 주소가 https://www.youtube.com/watch?v=YwC0m0XaD2E 해당 url일 경우에 썸네일을 가져오는 방법은
1-1. 유튜브 영상의 id값 알기
영상 url의 v= 이후에 나오는 텍스트가 영상의 고유 id 값인데 썸네일을 가져오려면 해당 id값을 알아야한다.
위 영상을 예로 들면 YwC0m0XaD2E 값이 영상의 id 값이다.
1-2. 썸네일 주소 형식에 id값 넣기
id값을 알았으면 유튜브 썸네일 주소 형식에 id값만 넣어주면 된다.
썸네일 주소는 https://img.youtube.com/vi/ + id값 + /0.jpg 이다.
위 영상을 예로 들면 https://img.youtube.com/vi/YwC0m0XaD2E/0.jpg url이 메인 썸네일을 가져오는 주소다.
썸네일 주소 뒤에 0~3.jpg의 숫자를 입력할 수 있는다. 0은 메인, 1~3은 영상 진행별 썸네일 (영상 캡쳐화면)을 가져올 수 있다.
2. 썸네일 상하 여백 잘라서 가져오기 (mqdefault, maxdefault)
1번과 같은 방법으로 썸네일을 가져와서 페이지에 뿌릴 경우 내가 원하는 비율이 나오지 않을 것 이다.
그건 0.jpg 형식으로 썸네일을 가져오게 되면 유튜브 자체에서 넣어주는 상하에 검은색 여백이 존재하기 때문이다.
이런 여백 자르기 위해 css로 강제로 이미지를 조정하는 방법도 있겠지만
애초에 0.jpg 형식이 아닌 mqdefault.jpg 형식으로 썸네일을 가져오면 상하에 여백 없이 내가 원하는 썸네일을 가져올 수 있다.
(https://img.youtube.com/vi/YwC0m0XaD2E/mqdefault.jpg)
그리고 mqdefault.jpg로 이미지를 가져왔는데 이미지가 너무 작아서 실제 페이지에 적용 했을 때 깨지거나 번져 보인다면 maxresdefault.jpg 형식으로 이미지를 가져오면 등록된 썸네일 최대 퀄리티와 크기로 이미지를 가져올 수 있다.
(https://img.youtube.com/vi/YwC0m0XaD2E/maxresdefault.jpg)
[!] maxresdefault.jpg 형식의 이미지 파일은 유튜브 영상에 따라 불러오지 못하는 경우가 있다.
3. 정리
- 영상 가져오기 (기본/상하여백 o)
: https://img.youtube.com/ + id + /0.jpg
(ex. https://img.youtube.com/vi/YwC0m0XaD2E/0.jpg)
- 영상 가져오기 (기본/상하여백 x)
: https://img.youtube.com/ + id + /default.jpg
(ex. https://img.youtube.com/vi/YwC0m0XaD2E/default.jpg)
- 영상 가져오기 (상하 여백 없는 mqdefault)
: https://img.youtube.com/ + id + /mqdefault.jpg
(ex. https://img.youtube.com/vi/YwC0m0XaD2E/mqdefault.jpg)
- 영상 가져오기 (상하 여백없는 default, 최대 크기)
: https://img.youtube.com/ + id + /maxresdefault.jpg
(ex. https://img.youtube.com/vi/YwC0m0XaD2E/maxresdefault.jpg)
'Frontend > Web' 카테고리의 다른 글
| [웹접근성] 스킵 네비게이션 (skip navigation) (1) | 2021.12.31 |
|---|---|
| [웹접근성] 웹 접근성을 고려한 마크업 - 인식의 용이성 (대체 텍스트) (0) | 2021.05.20 |
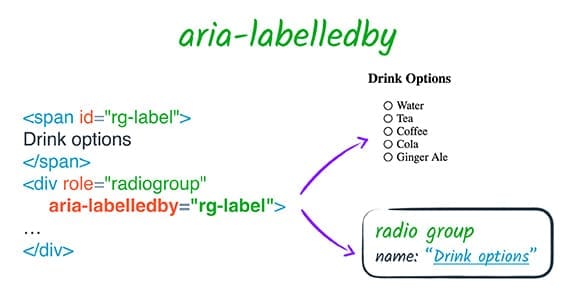
| WAI-ARIA 접근성2. 영역에 대한 설명, 레이블 (aria-label, aria-labelledby) (0) | 2021.03.27 |
| WAI-ARIA 접근성1. 소개 및 주의사항, 태그별 role의 사용 (0) | 2021.03.20 |
| 크로스 브라우징이란? (0) | 2020.09.12 |